El tema web no es así nomás hay que tener varias items en consideración para obtener un buen resultado.
aquí les dejo un articulo bastante completo en relación a esos tips! ojala les sirva ;)
El Espaciado
Una de las cosas más importantes en diseño web es el uso inteligente del espacio. Si prestamos atención a cómo algunas cosas están dispuestas y alineadas, se puede llegar a obtener una gran diferencia en la visualización íntegra de nuestro sitio. Mirar todos los elementos dentro del diseño, verlo completo (sin scroll) puede ser de gran ayuda.
El error más común en cuestiones de espaciado es tener el contenido demasiado cerca de los bordes.
Decidir el espacio para utilizar puede variar, realmente necesitamos entrenar el ojo para lograr el espaciado correcto para cada elemento y utilizarlo en el diseño para que encaje de manera efectiva.
Tips para utilizar el espaciado correctamente en nuestro diseño
 Utilizar un sistema de grillas: esto puede ayudar a entender la importancia del espaciado.
Utilizar un sistema de grillas: esto puede ayudar a entender la importancia del espaciado.
Probar: siempre se puede usar el sistema prueba y error para encontrar lo que se vea bien.
Los espacios en blanco no son un desperdicio: tener un área en blanco no significa tener que llenarla.
Menos es realmente más: en lugar de intentar de hacer entrar más en un área, pon menos cosas, brindarle espacio y solo deja la información importante.
Calidad en los detalles
Los detalles denotan el esfuerzo que ha puesto el diseñador en las terminaciones de un sitio web, a veces las pequeñas cosas pueden llegar a hacer la diferencia. Prestar atención a las líneas, bordes y límites, en lugar de simplemente agregar una línea, se pueden agregar degradados sutiles o una sombra o brillo de 1 pixel, pueden realzar el diseño.
 Tips para integrar pequeños detalles a nuestro diseño
Tips para integrar pequeños detalles a nuestro diseño
La práctica es lo que lo hace perfecto, algo tan simple como una línea brillante de 1 pixel puede crear un buen efecto, no es necesario caer en los relieves grandes o degradados para dar la impresión de algo con un poco de profundidad.
Mantenlo sutil: los detalles pequeños que complementan el contenido son la clave.
Piensa en pixeles: bordes, degradados, líneas y sombras no necesitan ser enormes para ser efectivas.
Antes y después: compara tus resultados, cómo se veían antes de que aplicaras los efectos. Luego puedes ver cuan efectivos son.
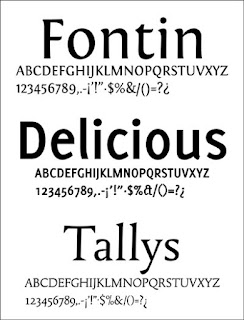
Piensa bien sobre la tipografía
Al aplicar un diseño debemos estar seguros que el contenido esté dispuesto de tal forma que sea fácil de seguir y leer. Hay muchas formas mediante las que te puedes asegurar que tu tipografía es legible y usable.
Tips para seleccionar una tipografía eficaz
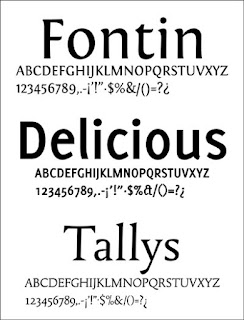
 Elegir una buena tipografía en el diseño web se vuelve más fácil cuando recorres y encuentras buenos ejemplos de cómo están aplicados para ser efectivos.
Elegir una buena tipografía en el diseño web se vuelve más fácil cuando recorres y encuentras buenos ejemplos de cómo están aplicados para ser efectivos.
Que sea legible: no tengas miedo de hacer tus títulos grandes y gruesos.
Piensa en el espacio: el espaciado puede mejorar la legibilidad.
Complementa el diseño: asegúrate que la tipografía que elijas combine con el contenido.
Organización de los elementos
La forma en la que organizas los elementos en tu sitio siempre será diferente, depende del tipo de página que es, y cuan importantes son ciertas características al sitio en general.
Si bien las disposiciones siempre varían, hay algunas cosas que se pueden hacer para organizar el contenido fácilmente. Lo primero es decidir qué quieres conseguir con tu diseño, por ejemplo si necesitas vender un producto, mostrar contenido o cualquiera sea el fin.
Obviamente habrá veces que necesitarás hacer las cosas de manera diferente y romper la norma. Pero habrá otras en las que puedas seguir algunos tips simples para conseguir un diseño estructurado y bien ordenado.
Tips para organizar los elementos de tu diseño
Pensar el objetivo: como se menciona arriba tener en cuenta para qué se diseña o quién se diseña, y cuál es el objetivo.
Utiliza la grilla: las grillas permiten sacar lo mejor del espacio con el que cuentas.
Prueba la ubicación de los elementos: visitala, observa y pregúntate si tu la navegarías.
Quita los elementos innecesarios: cualquier cosa que no sea esencial debe ser removida, o puesta fuera de la vista principal.
Genera un equilibrio: algunas cosas requieren permanecer simples para permitir otras brillar, intenta siempre balancear tus diseños.
Moderación y sutileza
Los diseñadores siempre buscan formas para generar un impacto con un diseño único o efecto especial. Pero muchas veces se puede generar un mayor impacto al moderarse.
Los detalles sutiles pueden llevar a un diseño de ser bueno a ser asombroso. Si estás buscando la forma de agregar algo especial a tu diseño, esta es la forma en la que deberías hacerlo.
Tips para agregar detalles sutiles al diseño de tu web
Utiliza capas: nunca uses un solo pincel o textura, construye tus propios detalles.
Experimenta con la opacidad y el color: algunas veces hasta un 3% de opacidad puede generar un impacto positivo.
Se valiente: no tengas miedo de ser demasiado sutil o esfumado.
Utilizar el color en su máximo potencial
 Muchas veces la gente juzga los colores según su gusto personal, lo que es un grave error. Si alguna vez te encuentras en la situación de tener que decidir sobre qué colores se verán bien en tu diseño, tu mente siempre debe estar en la marca, y construir un tema y ambiente utilizando un esquema de color.
Muchas veces la gente juzga los colores según su gusto personal, lo que es un grave error. Si alguna vez te encuentras en la situación de tener que decidir sobre qué colores se verán bien en tu diseño, tu mente siempre debe estar en la marca, y construir un tema y ambiente utilizando un esquema de color.
Tips para sacar del color su máximo potencial
El color es siempre un buen área para explorar e intentar distintas posibilidades y variaciones, pero siempre es importante recordar algunas cosas en el momento de elegir los colores o el esquema de color.
Experimenta: un tópico aburrido no tiene porqué ser un esquema aburrido.
Variedad: intenta utilizar degradados, motivos, pinceles en tus fondos coloridos. Los colores solos no provocan que algo se vea bien.
Concéntrate en el tema: asegúrate de que los colores son relevantes para tu producto o servicio.
Haz algo que nadie ha hecho
Algunos de los mejores sitios son aquellos que se salen de lo común, extraños y de alguna forma bizarros. Pero aquellos que se salen de la norma pueden terminar modificándola. Pero ser realmente original y crear cosas nuevas es una de las grandes dificultades del diseño. Hay una delgada línea entre lo que puede ser un éxito o un completo desastre, hay que ser valiente y alejarse de lo que a la gente le puede llegar a gustar o no.
Fuente y artículo original en: Function Web Design & Development
aquí les dejo un articulo bastante completo en relación a esos tips! ojala les sirva ;)
El Espaciado
Una de las cosas más importantes en diseño web es el uso inteligente del espacio. Si prestamos atención a cómo algunas cosas están dispuestas y alineadas, se puede llegar a obtener una gran diferencia en la visualización íntegra de nuestro sitio. Mirar todos los elementos dentro del diseño, verlo completo (sin scroll) puede ser de gran ayuda.
El error más común en cuestiones de espaciado es tener el contenido demasiado cerca de los bordes.
Decidir el espacio para utilizar puede variar, realmente necesitamos entrenar el ojo para lograr el espaciado correcto para cada elemento y utilizarlo en el diseño para que encaje de manera efectiva.
Tips para utilizar el espaciado correctamente en nuestro diseño
 Utilizar un sistema de grillas: esto puede ayudar a entender la importancia del espaciado.
Utilizar un sistema de grillas: esto puede ayudar a entender la importancia del espaciado.Probar: siempre se puede usar el sistema prueba y error para encontrar lo que se vea bien.
Los espacios en blanco no son un desperdicio: tener un área en blanco no significa tener que llenarla.
Menos es realmente más: en lugar de intentar de hacer entrar más en un área, pon menos cosas, brindarle espacio y solo deja la información importante.
Calidad en los detalles
Los detalles denotan el esfuerzo que ha puesto el diseñador en las terminaciones de un sitio web, a veces las pequeñas cosas pueden llegar a hacer la diferencia. Prestar atención a las líneas, bordes y límites, en lugar de simplemente agregar una línea, se pueden agregar degradados sutiles o una sombra o brillo de 1 pixel, pueden realzar el diseño.
 Tips para integrar pequeños detalles a nuestro diseño
Tips para integrar pequeños detalles a nuestro diseñoLa práctica es lo que lo hace perfecto, algo tan simple como una línea brillante de 1 pixel puede crear un buen efecto, no es necesario caer en los relieves grandes o degradados para dar la impresión de algo con un poco de profundidad.
Mantenlo sutil: los detalles pequeños que complementan el contenido son la clave.
Piensa en pixeles: bordes, degradados, líneas y sombras no necesitan ser enormes para ser efectivas.
Antes y después: compara tus resultados, cómo se veían antes de que aplicaras los efectos. Luego puedes ver cuan efectivos son.
Piensa bien sobre la tipografía
Al aplicar un diseño debemos estar seguros que el contenido esté dispuesto de tal forma que sea fácil de seguir y leer. Hay muchas formas mediante las que te puedes asegurar que tu tipografía es legible y usable.
Tips para seleccionar una tipografía eficaz
 Elegir una buena tipografía en el diseño web se vuelve más fácil cuando recorres y encuentras buenos ejemplos de cómo están aplicados para ser efectivos.
Elegir una buena tipografía en el diseño web se vuelve más fácil cuando recorres y encuentras buenos ejemplos de cómo están aplicados para ser efectivos.Que sea legible: no tengas miedo de hacer tus títulos grandes y gruesos.
Piensa en el espacio: el espaciado puede mejorar la legibilidad.
Complementa el diseño: asegúrate que la tipografía que elijas combine con el contenido.
Organización de los elementos
La forma en la que organizas los elementos en tu sitio siempre será diferente, depende del tipo de página que es, y cuan importantes son ciertas características al sitio en general.
Si bien las disposiciones siempre varían, hay algunas cosas que se pueden hacer para organizar el contenido fácilmente. Lo primero es decidir qué quieres conseguir con tu diseño, por ejemplo si necesitas vender un producto, mostrar contenido o cualquiera sea el fin.
Obviamente habrá veces que necesitarás hacer las cosas de manera diferente y romper la norma. Pero habrá otras en las que puedas seguir algunos tips simples para conseguir un diseño estructurado y bien ordenado.
Tips para organizar los elementos de tu diseño
Pensar el objetivo: como se menciona arriba tener en cuenta para qué se diseña o quién se diseña, y cuál es el objetivo.
Utiliza la grilla: las grillas permiten sacar lo mejor del espacio con el que cuentas.
Prueba la ubicación de los elementos: visitala, observa y pregúntate si tu la navegarías.
Quita los elementos innecesarios: cualquier cosa que no sea esencial debe ser removida, o puesta fuera de la vista principal.
Genera un equilibrio: algunas cosas requieren permanecer simples para permitir otras brillar, intenta siempre balancear tus diseños.
Moderación y sutileza
Los diseñadores siempre buscan formas para generar un impacto con un diseño único o efecto especial. Pero muchas veces se puede generar un mayor impacto al moderarse.
Los detalles sutiles pueden llevar a un diseño de ser bueno a ser asombroso. Si estás buscando la forma de agregar algo especial a tu diseño, esta es la forma en la que deberías hacerlo.
Tips para agregar detalles sutiles al diseño de tu web
Utiliza capas: nunca uses un solo pincel o textura, construye tus propios detalles.
Experimenta con la opacidad y el color: algunas veces hasta un 3% de opacidad puede generar un impacto positivo.
Se valiente: no tengas miedo de ser demasiado sutil o esfumado.
Utilizar el color en su máximo potencial
 Muchas veces la gente juzga los colores según su gusto personal, lo que es un grave error. Si alguna vez te encuentras en la situación de tener que decidir sobre qué colores se verán bien en tu diseño, tu mente siempre debe estar en la marca, y construir un tema y ambiente utilizando un esquema de color.
Muchas veces la gente juzga los colores según su gusto personal, lo que es un grave error. Si alguna vez te encuentras en la situación de tener que decidir sobre qué colores se verán bien en tu diseño, tu mente siempre debe estar en la marca, y construir un tema y ambiente utilizando un esquema de color.Tips para sacar del color su máximo potencial
El color es siempre un buen área para explorar e intentar distintas posibilidades y variaciones, pero siempre es importante recordar algunas cosas en el momento de elegir los colores o el esquema de color.
Experimenta: un tópico aburrido no tiene porqué ser un esquema aburrido.
Variedad: intenta utilizar degradados, motivos, pinceles en tus fondos coloridos. Los colores solos no provocan que algo se vea bien.
Concéntrate en el tema: asegúrate de que los colores son relevantes para tu producto o servicio.
Haz algo que nadie ha hecho
Algunos de los mejores sitios son aquellos que se salen de lo común, extraños y de alguna forma bizarros. Pero aquellos que se salen de la norma pueden terminar modificándola. Pero ser realmente original y crear cosas nuevas es una de las grandes dificultades del diseño. Hay una delgada línea entre lo que puede ser un éxito o un completo desastre, hay que ser valiente y alejarse de lo que a la gente le puede llegar a gustar o no.
Fuente y artículo original en: Function Web Design & Development

No hay comentarios:
Publicar un comentario